高分辨率时代 Windows系统能跟上吗?
乱了乱了都乱了
如果大家都严格遵守微软的开发章程,也能凑合着过,但问题在于,开发者们都太随意了。来看几个具体例子。
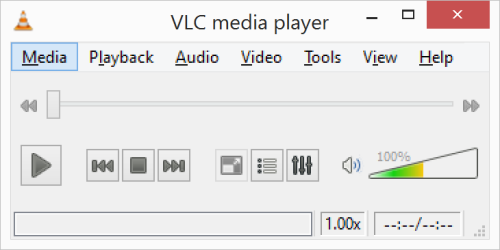
VLC 1.0就不在乎DPI,直接锁定在96。通过DPI虚拟化,Windows可以自动调整其显示大小,虽然字体、空间有些模糊但也不是没法用。
问题在于,这是个媒体播放软件,视频也是缩放而来的,自然就没法看了。
随后,VLC宣称开始支持DPI缩放,但是除了字体清晰点,其实完全没有支持到位,各种播放空间纹丝不动,与放大了的系统按钮极为不协调。
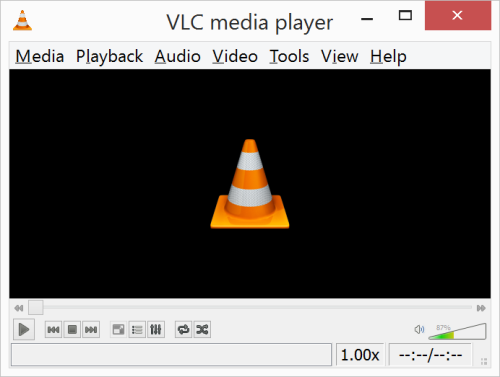
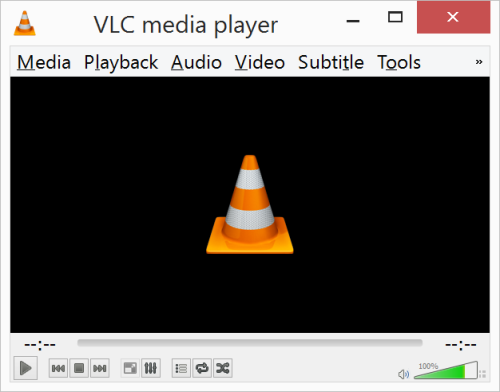
即便是最新的2.1.3版本,也是这个样子。
VLC 1.1.1
VLC 2.1.3
这里并非单独指责VLC,因为它只是一个例子而已。再看看Google Chrome——其实它是支持高DPI的,Chrome OS、Mac OS X、Android系统里都很好,就是Windows里不行。
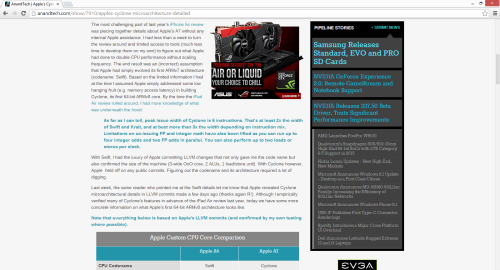
以下截图来自联想Yoga 2 Pro,屏幕分辨率3200×1800,Windows缩放级别设置为200%(默认的)。
看起来似乎很好,但是打开100%比例原图,你就会发现无论是浏览器控件、按钮,还是标题栏、地址栏、页面字体,都满是“狗牙”。
截取一部分直接看就更明显了。
幸运的是,Chrome提供了解决方法;不幸的是,一般人根本找不到。
首先,你要在地址栏输入“chrome://flags”,打开设置页面,勾选“HiDPI Support Windows”。
然后,你得右键点击Chrome桌面图标,选择属性,然后选择兼容性标签,勾选“高DPI设置时禁用显示缩放”。
这个选项的作用是针对单个软件禁用Windows DPI虚拟化,改而使用XP算法。
这样设置下来,Chrome就完美了,所有字体都很平滑。
一个比较好的例子是IE11(简直废话),微软至少在自家浏览器上做了个榜样,会根据当前DPI级别放大UI元素,然后使用自己的缩放功能来放大页面和字体。
IE11还会根据系统DPI级别来确定自己的缩放级别。看看3200×1800分辨率下DPI 96时的样子,似乎很怪,但其实是完全应该有的样子。
没有最糟 只有更糟
其实如果大家都遵照微软的开发指导来做,Windows下的高DPI虽不可能完美但也不会太烂,问题就在于很少有人真正严格按照微软的规范去做。
这里我们跳出来的反面典型是Adobe,为了便于跨平台就完全自顾自己的UI。Windows下的大多数软件至少会在不同程度上使用WPF或者Windows Forms来开发界面,Adobe则是百分之百自己来。
接下来的几个截图都是在3200×1800、200% DPI上截取的。
即便是安装程序,Adobe也是自己搞一套,导致字体非常小,很难阅读。
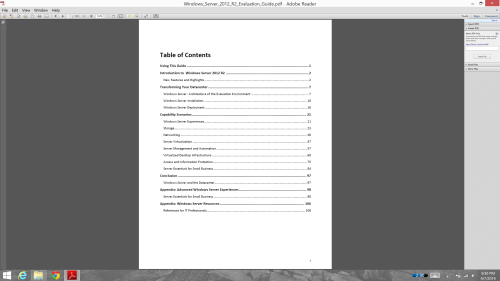
再看Adobe Reader XI,文件菜单还行,但是所有的工具栏图标都小得可怜,右侧工具面板也完全没法用。
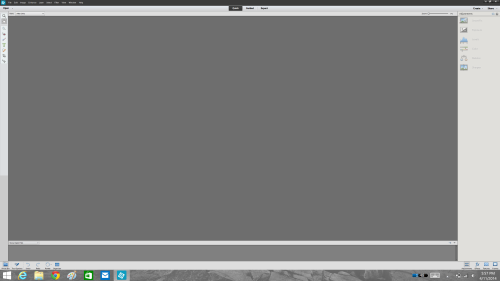
Adobe Photoshop Elements是最恶劣的,甚至连开始菜单都是自主UI,惨不忍睹。
之所以这里痛批Adobe,主要是因为它其实最不该这样。要知道,Adobe的用户可都是从事图形、数码、影视等方面的高精尖专业人士,通常也是最早接触新显示技术的人群,包括4K、高DPI。
关注我们