网页快刀!DW 8.0新功能图文实例讲解
分享
我们再来看看新的代码折叠功能,如果你经常编写HTML代码,你可能对足足几页的代码不会陌生,让你去找代码中的某一行,翻来覆去地拖动滚动条,这的确是一项烦人的工作。在Dreamweaver 8中已经解决了这个问题,我们只需通过编辑器左边的加号和减号就可以轻易找到并控制相关的代码了。
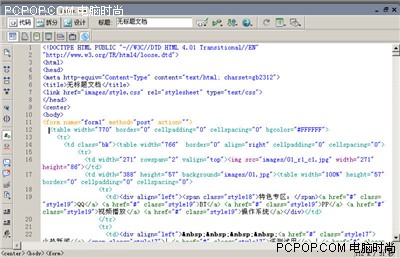
打开我们制作的主页,单击“Code”按钮,切换到代码视图中。
 正常显示
正常显示 在代码视图中拖动鼠标选中一段代码,代码的左侧会出现两个减号把这段代码包含到一起。
单击“折叠整个标签”按钮,会将此段代码折叠到一起,(按住Alt键的同时单击此按钮,可以折叠外部标签)。

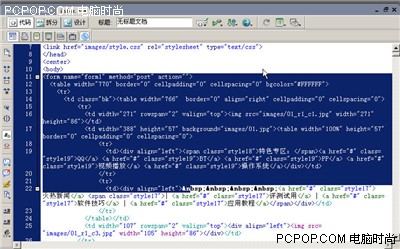
 折叠显示
折叠显示 同样地,如果选中代码的同时,单击“折叠所选”按钮,也可以将代码折叠,我们用到这个按钮的时候比较多(按住Alt键的同时单击此按钮,可以折叠外部所选)。
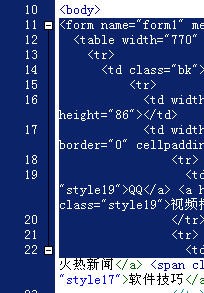
 展开显示
展开显示
在折叠代码以后,如果想要展开被折叠的代码,可以单击“展开全部”按钮,这样就会将所有折叠到一起的代码展开。

 展开显示
展开显示 关于代码的折叠和展开,还有一个更简便的方法,就是在选中代码以后,直接单击代码段前的减号就可以折叠代码,单击加号则可以展开代码,怎么样,这个功能对经常写代码的朋友来说是不是很得心应手啊!
0人已赞
关注我们