网页快刀!DW 8.0新功能图文实例讲解
分享
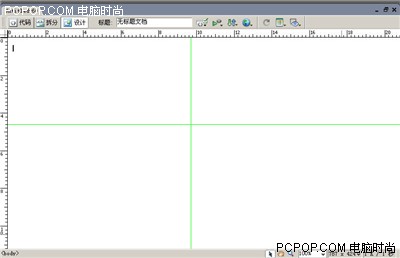
我们选择基本页的HTML文档,单击创建按钮,进入空白文档的编辑页面。首先你会发现在文档周围默认有标尺出现,在Dreamweaver 2004中虽然也有标尺功能,但是在使用的过程中实际用途并不大,现在结合Dreamweaver 8新提供的辅助线可以更方便地确定网页元素的位置或大小了。
 辅助线
辅助线 执行“查看/辅助线”菜单命令,你会看到如下图所示的辅助线控制菜单。

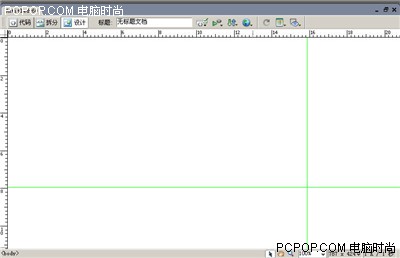
确定已经勾选了“显示辅助线”选项,然后在文档的标尺上纵向或横向拖动鼠标就会显示出默认的绿色辅助线。当然你还可以选择菜单中的“640×480,默认”等选项,以生成适合相应页面大小的辅助线。
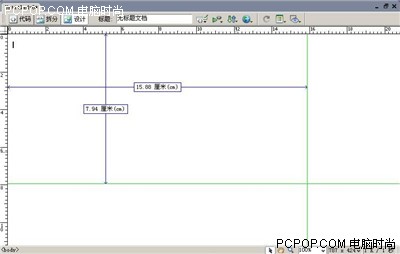
将鼠标指针移动到辅助线分割的方格中,然后按“Ctrl”键,可以显示此方格的高度和宽度。
如果要锁定辅助线,可以执行“查看/辅助线/锁定辅助线”菜单命令。如果选中“靠齐辅助线”选项,在网页中插入元素时,会自动贴近辅助线。如果选中“辅助线靠近元素”,则拖动辅助线时会自动贴近网页中的元素。要删除一条辅助线,可以拖动它到网页的顶部或左侧就会自动消失;而要删除所有辅助线,可以执行“查看/辅助线/清除辅助线”菜单命令。

 辅助线选项
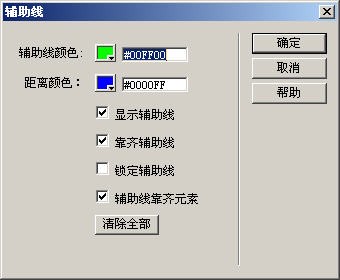
辅助线选项 执行“查看/辅助线/编辑辅助线”菜单命令,弹出“辅助线”对话框。我们可以在这里设置辅助线的颜色,距离的颜色等等属性。
0人已赞
关注我们