网页快刀!DW 8.0新功能图文实例讲解
第一部分:Dreamweaver 8 新功能概述
与Macromedia Studio 8中其它的制作软件一样,Dreamweaver 8也增加了许多让我们欣喜不已的新功能,比如更加先进的工作流程,重新设计的CSS工具,改良后的后台FTP,转换XML文件的工具,文档放大功能,插入Flash视频和FlashPaper,代码折叠功能等等。
下面小编将先对Dreamweaver 8的新增功能进行简单的介绍。
软件资料
软件名称:Macromedia Dreamweaver 软件授权:共享
软件大小: 60 M 软件版本:v8.0 Final 简体中文正式版
下载地址:http://download.pcpop.com/SoftDown_74747.html
一、工作流程的改进
在网站制作当中,工作流程直接关系着网页设计师的工作效率,比如将所有打开的文档放置在一个面板中,只需单击文档标签就互相切换文档。另外,我们还可以将面板的排列保存为“Workspace layout”(工作区布局),以适应不同网页的设计需要。
除了上述功能以外,Dreamweaver 8还提供了以下的新功能:
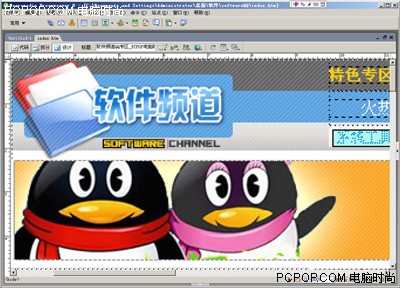
1.放大工具
使用放大工具可以帮助我们更容易地对齐图像、选择较小的对象以及查看较小的文本。
 Dreamweaver 8的放大功能
Dreamweaver 8的放大功能
2.辅助线
拖动页面垂直或水平方向的辅助线可以更精确地定位对象的位置。
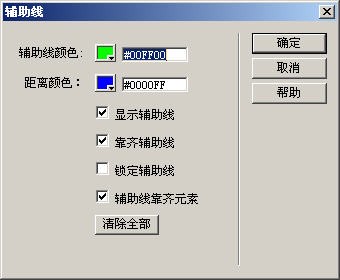
 辅助线设置
辅助线设置
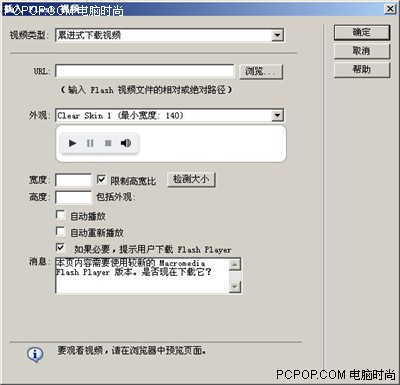
3.Flash视频的支持
现在我们可以直接在Dreamweaver 8中插入Flash视频文件了,就像类似VCR一样的控制方式一样控制Flash视频文件。
 插入Flash视频
插入Flash视频
二、扩展的CSS支持
Dreamweaver 8在CSS方面同样也提供了更强的支持,增强了复杂样式表信息的显示。CSS面板现在完全重新设计为一个统一的面板,将Dreamweaver MX 2004的众多CSS面板集中到了一个位置。

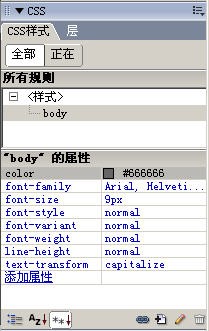
 CSS
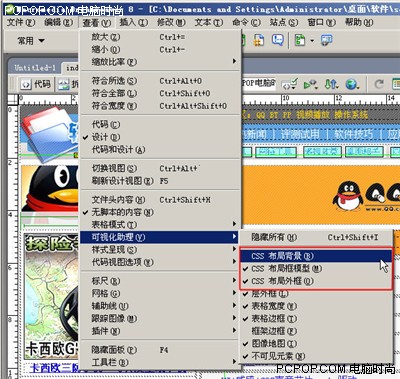
CSS我们还可以使用新增的可视化设置功能来帮助我们查看复杂的CSS布局。
 CSS选项
CSS选项
 CSS 正在
CSS 正在在CSS面板中新增加入了一个摘要视图,有助于我们快速确认应用于当前选定元素的CSS属性。
三、文件传输功能
在使用Dreamweaver 8以前的版本向服务器传送文件时,用户不能在Dreamweaver中进行其它工作,现在好了,新版的Dreamweaver允许我们在传输文件的同时,可以进行其它工作,这样可以大大提高工作效率。
四、支持XML/XSLT

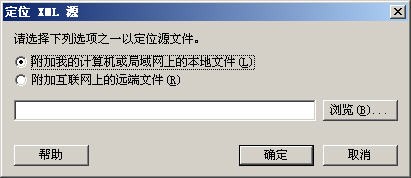
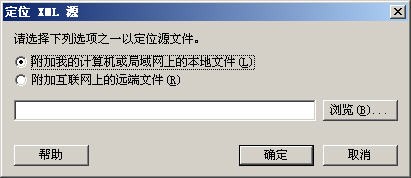
 定位XML源
定位XML源
新的XML/XSLT创作功能简化了用于Web浏览的XML文件的格式化过程。我们可以创建XSLT文件,并完全使用CSS格式,将其转换成难于理解的XML文件,可以附加到本地文件中,也可以附近互联网的远端文件。
五、其它新功能
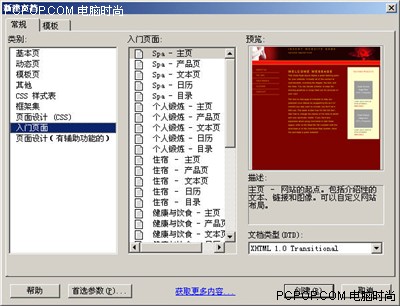
除了上述新功能之外,Dreamweaver 8其它功能做了一些改进,比如Starter Pages、插入Flash Paper、背景图像的可控性等等,在后面的介绍中我们将详细说明它们的使用方法。
第二部分:Dreamweaver 8 新功能实例讲解
我们以制作一个网站首页文件的过程来体验Dreamweaver 8的新功能。
一、建立站点
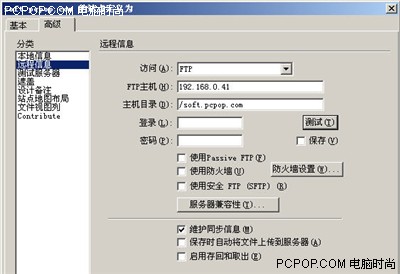
启动Dreamweaver 8,执行“站点/新建站点”菜单命令,在弹出的对话框中单击“高级”选项卡,在本地信息中设置站点名称和本地根文件夹,然后设置远程信息。这些功能和Dreamweaver 2004相比基本没有太大变化,只是其中多了一个“维护同步信息”的选项,当我们制作完成网页以后,会同步更新到服务器上,这样可以确保网站上的内容总是最新的。服务器的信息一定要设置正确,否则在后面登陆更新服务器的时候会出现错误。
 高级选项
高级选项
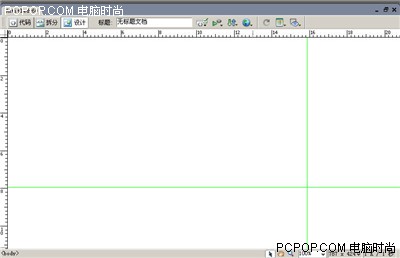
1.辅助线的使用
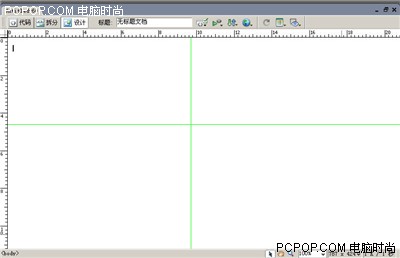
我们选择基本页的HTML文档,单击创建按钮,进入空白文档的编辑页面。首先你会发现在文档周围默认有标尺出现,在Dreamweaver 2004中虽然也有标尺功能,但是在使用的过程中实际用途并不大,现在结合Dreamweaver 8新提供的辅助线可以更方便地确定网页元素的位置或大小了。
 辅助线
辅助线

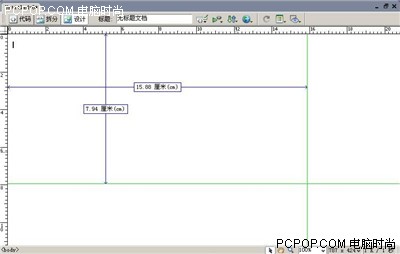
 辅助线选项
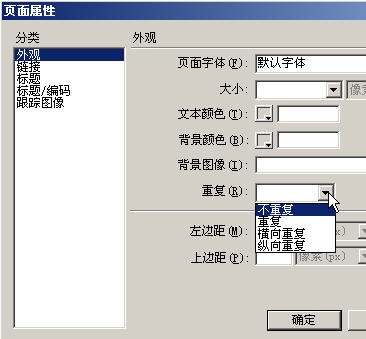
辅助线选项我们再来看看设置文档背景带来了哪些新改变?执行“修改/页面属性”(快捷键Ctrl+J)菜单命令,弹出“页面属性”对话框,在“外观”分类中会发现背景图像的下方多了一个重复选项,可以选择不重复、重复、横向重复、纵向重复。

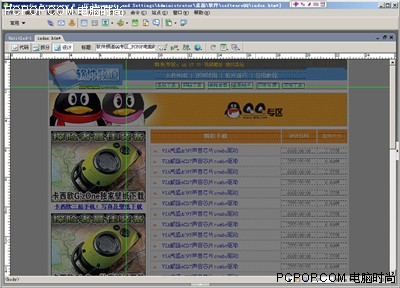
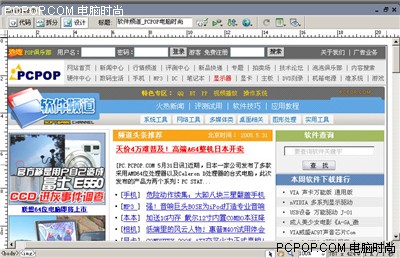
插入一个符合要求的表格,然后分别在单元格中插入在图像处理软件处理好的相应图像。
 正常显示
正常显示4.Flash视频的支持
在Dreamweaver8中提供了对Flash视频的支持,我们可以直接插入Flash视频文件。继续在刚才的文件中操作,执行“插入/媒体/Flash Video”菜单命令,弹出“Insert Flash Video”对话框。
 插入Flash视频
插入Flash视频在网页中插入视频文件以后,我们再在它的下方输入一段文字来体验一下Dreamweaver8 的CSS支持给我们带来了哪些新变化?使用文本工具输入一段文字,然后打开CSS面板。

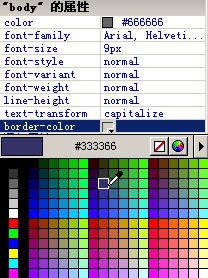
单击“添加属性”,可以直接输入样式属性,比如我输入Color,然后在后面的颜色选择器中选择一种颜色就可以了。当然其它CSS属性也可以直接在这里输入,这比起以前要反复修改网页代码真是方便了不少。

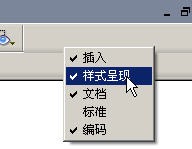
在工具栏上单击鼠标右键,选中“样式呈现”选项,就会在工具栏下方出现“样式呈现”的各个按钮了。

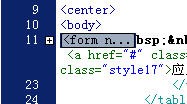
6.代码折叠功能
我们再来看看新的代码折叠功能,如果你经常编写HTML代码,你可能对足足几页的代码不会陌生,让你去找代码中的某一行,翻来覆去地拖动滚动条,这的确是一项烦人的工作。在Dreamweaver 8中已经解决了这个问题,我们只需通过编辑器左边的加号和减号就可以轻易找到并控制相关的代码了。
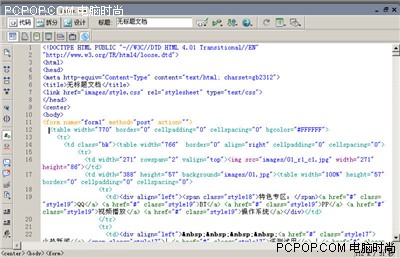
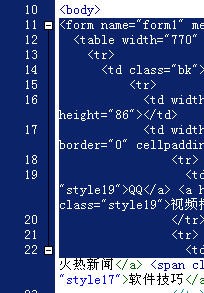
打开我们制作的主页,单击“Code”按钮,切换到代码视图中。
 正常显示
正常显示
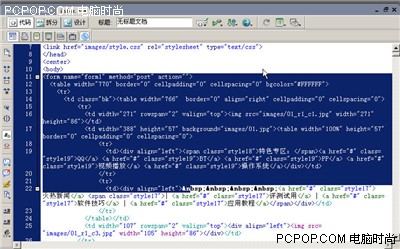
 折叠显示
折叠显示在折叠代码以后,如果想要展开被折叠的代码,可以单击“展开全部”按钮,这样就会将所有折叠到一起的代码展开。

 展开显示
展开显示7.后台文件传输
在以前版本的Dreamweaver中,相信使用它的Ftp传输工具的人并不多,因为它实在是太浪费时间了。如果你要上传文件到服务器中,就只能眼巴巴地看着它上传文件,你却不能使用Dreamweaver来设计其它文件,所以,很多朋友都选择了使用其它专业的Ftp上传工具来更新自己的网站。
我曾经把Dreamweaver的Ftp上传视为可有可无的功能,直到Dreamweaver8的出现,才改变了我的看法。前段日子,网站服务器似乎受了攻击,使用CuteFtp工具无法登陆服务器,万般无奈之下想试试Dreamweaver8的Ftp上传功能,设置好服务器的上传地址,主机目录,登陆名和密码以后,单击连接到远端主机按钮,竟然提示连接成功,真是让人感到惊喜。

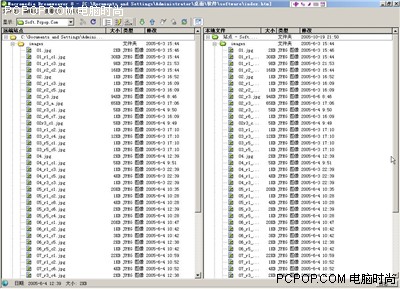
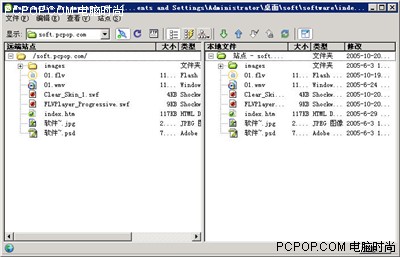
在窗口的左侧是远端站点文件,也就是网站服务器的文件,右侧就是本地站点文件了。选择要上传的文件,然后单击右键,选择“上传”,此时系统会提示是否上传相关文件。如果你在网页修改过程中改动了与本网页有关的内容,并且需要同时更新的话,可以单击“是”按钮,Dreamweaver 8会自动搜寻与上传文件相关的一切内容,比如图片、flash、其它网页等等,然后上传到远端站点中。
在上传文件的同时,你完全可以不去理会后台文件的上传,继续在Dreamweaver中做其它工作,这样可以节约很多时间。

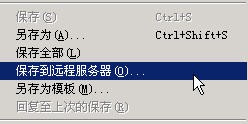
另外,在制作好了一个网页的时候,可以选择直接保存到远程服务器,只需要执行“文件/保存到远程服务器”菜单命令即可,前提是你必须正确设置了网址的Ftp信息。系统会弹出“保存文件”对话框。单击“保存”按钮,将文件直接保存到服务器的相应目录中就完成了文件的上传。
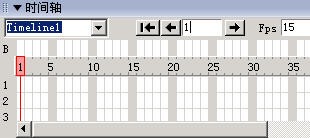
8.关于时间轴
关于时间轴,相对于Dreamweaver 2004来说,似乎应该算是一个新功能,但是它实际上早就存在于2004版本以前中了,只是在2004中Macromedia突然去掉了此功能,新版的时间轴和以前的相比也有了一些新的改变。习惯了使用2004的朋友可能会觉得这个功能比较陌生,我们就在这里简单介绍一下它的使用方法,并制作一个简单的时间轴动画。
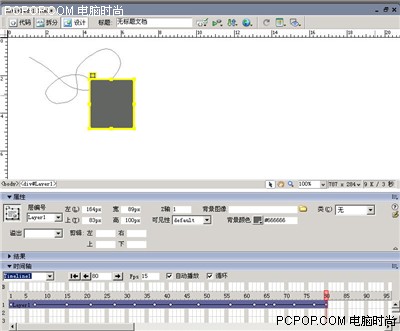
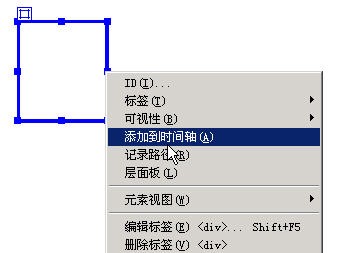
新建一个网页文件,绘制一个层,然后在层中插入一幅图片,并在层上单击鼠标右键,选择“添加到时间轴”选项。


综述:
通过对Dreamweaver8的新功能的了解,相信你会有理由去升级自己的Dreamweaver,因为在设计网页的过程中它确实给我们带来了极大的便利,实现了新的飞跃,无论是功能还是性能都获得了重大的改进,使我们不仅能为网络和移动设备创建及发布更具表现力、更引人注目的内容,而且效率更高,所用的时间更少。
关注我们