上网也要显卡:浅谈未来GPU之Web应用
泡泡网显卡频道12月6日 随着进入DX10时代以来统一渲染技术的引入,显卡在整个计算机中的重要性已经逐渐超越了CPU。并行架构上的优势让GPU可以完成大规模的计算需求,而NVIDIA CUDA与AMD的Stream技术更是给GPU完成大规模计算赋予了灵魂,之前本来只用CPU来计算的应用现在可以使用GPU进行计算,大幅度减轻了CPU的负担,也正是如此GPU就显得越来越重要了。
其实CPU与GPU莫非都是晶体管制成的产物,但是架构上确有很大的区别。GPU采用的是并行计算架构,可以在同一单位时间内处理多条任务。比如一个拥有240个流处理器的GPU,理论上同一时间内可以处理240个任务,而单核心的CPU同一时间内只能处理一条任务。近几年,CPU也在朝着并行计算方向发展,比如超线程技术、双核甚至多核心处理技术等等。但是由于架构的限制,CPU想要发展成较多核的可能性并不大。
现在各行各业都已经开始逐渐采用GPU作为计算核心,与CPU相比,GPU的计算能力可以达到CPU的数倍甚至数十倍,在一些特殊的场合下甚至可以达到数百倍。而成本上GPU却和CPU差不多,甚至比CPU成本更低。这也是为什么国产超级计算机“天河一号”采用了5120颗GPU作为加速处理器的原因。
除了在大规模计算应用环境下需要GPU之外,对于普通的个人电脑来说,GPU也非常重要。现在NVIDIA和AMD的GPU中都支持并行计算,都拥有专门的视频解码模块。比如在看高清视频的时候,使用GPU进行“硬解码”可以让CPU的占用率非常低,甚至可以忽略不计。而在日常的一些应用比如Photoshop图像处理、视频转码中,使用GPU进行加速也可以让效率得到很大程度上的提高,这些内容我们之前都有过很多的测试,这里就不再赘述。
21世纪是互联网与信息的时代,很多的应用都要在互联网上完成,比如通过Youtube我们可以看到来自全世界网友分享的视频,通过Facebook我们可以与全球的互联网用户交朋友,通过Twitter我们可以直接给奥巴马总统留言甚至聊天,通过Flickr我们可以浏览全世界网友分享的照片。
从目前来看,互联网上一切的应用都是由CPU来处理。但是随着应用的复杂度越来越高,对计算量的要求也同样正在增长。同时,网页中的多媒体应用也越来越多,越来越复杂,比如高清图片渲染、高清视频播放等等,甚至未来在网页中玩3D游戏等等,这些应用显然只依靠CPU是很不靠谱的,GPU必然要参与其中。
全球最大的视频分享网站Youtube从今年11月就开始就陆续提供1080P的高清视频了,要想流畅播放,对于CPU来说显然是一个巨大的挑战,Youtube要想普及这一项功能,也必须要得到GPU的全面支持。前段时间,Adobe发布了FlashPlayer 10.1测试版,支持Flash视频GPU硬件加速,给1080P高清网络视频的普及做出了铺垫。
除了视频图片之外,网页文字的处理也同样需要GPU加速。我们知道,操作系统以及网页上的每一个文字都是经过渲染才能生成,而在渲染的过程中是需要消耗CPU资源的。如果文字渲染不好就会导致文字模糊、字体难看等问题。虽然我们现在还没有感受到这样的问题,但是在未来基于Web的办公套件中,文字的渲染就会变得非常重要。
绝大部分的Web内容都是通过浏览器呈现给用户,前面我们说到Web应用的复杂度越来越高,已经迫切需要GPU加速的支持。就在上个月底微软举办的PDC09大会上,透露了微软下一代浏览器产品IE9将支持GPU硬件加速。

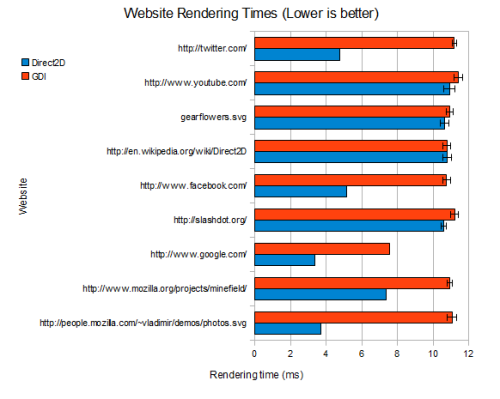
使用GPU硬件(Direct2D)加速与传统GDI渲染的速度对比(数值越小越好)
然而,另一大浏览器厂商FireFox则直接在最近的FireFox 3.7中加入了对GPU硬件加速的支持。由于IE9的测试版都至少需要明年下半年才会面世,这难免让微软非常尴尬。同时,也体现出了GPU加速已经成为了未来网络浏览器必备的功能。
IE9与FireFox中的硬件加速功能都是通过DirectWrite与Direct2D实现的,对于网页开发者来说,这两项技术都不需要重新编写网页代码,直接就可以支持GPU硬件加速。

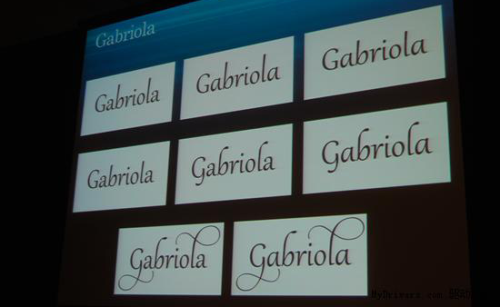
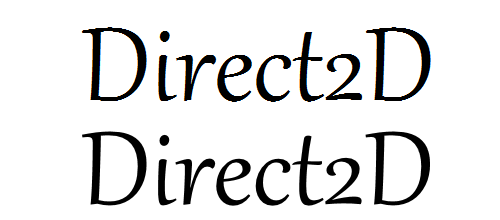
上为GDI绘制的Gabriola字体,下为Direct2D绘制的Gabriola字体
DirectWrite是一种全新的文字渲染引擎,主要作用是让文本更加平滑美观,而不会出现锯齿、杂边等现象。相对于GDI文字渲染来说,DirectWrite可以提供水平与垂直两个方向的抗锯齿功能,而前者只能提供水平方向的平滑功能。Direct2D则是一种新的图形API,主要是使用GPU来加速网页中的图形绘制,包括网页图像的缩放等等。
其实除了FireFox与IE9之外,Google的浏览器产品Chrome早在10月份就计划加入DirectWrite功能,但由于与Chrome的Sandbox(沙盒)技术存在一定的兼容性问题,故该项目还在研发阶段。
绝大部分的网络视频都基于Adobe公司推出的Flash技术,该技术对视频的压缩率相当高,但画质也还能说得过去。但随着人们对网络视频清晰度的要求越来越高,比如前面我们所说的Youtube已经推出了1080P的网络视频,这样高清晰的网络视频播放必然需要GPU进行渲染。
实际上Flash Player 10.0就已经开始支持GPU加速,但并不是完全依靠GPU,甚至很大一部分处理仍然是依靠CPU来完成的(如下图)。
可以看到,Web Flash的处理过程主要分为三个部分:目标视频处理——合成处理——屏幕渲染。在Flash 10.0中,目标视频处理与合成处理这两大部分仍然依靠CPU来完成,GPU只是完成了最后一个步骤——屏幕渲染。显然,这还是很大程度上依赖CPU,GPU的性能并没有得到完全的利用。
而在最新发布的Flash 10.1测试版中,Adobe加入了对Flash完全硬解码的支持,Web Flash的三个部分全部都使用GPU加速,NVIDIA和AMD的显卡都可以支持,这样就可以大大的降低CPU的占用率。
对Web开发者来说Silverlight是一个非常熟悉的技术,Silverlight是一个跨浏览器、跨客户平台的技术,能够设计、开发和发布有多媒体体验与富交互(RIA,Rich Interface Application)的网络交互程序。其本质和Adobe的Flash差不多,但开发方面更加具有灵活性。目前Silverlight的主要竞争对手就是Adobe Flash。

微软在Silverlight 3中加入了几个关键技术的支持,包括支持更多的媒体编码格式,如H.264,AAC等等;图形计算采用GPU加速,有效的减轻CPU的负担;透视化3D技术,也就是把2D对象放到3D空间中去;Shader概念的引入,同样采用GPU进行加速。

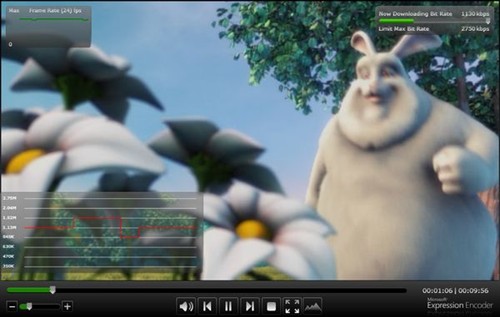
使用Silverlight搭配GPU加速在网页中播放高清视频
Silverlight对GPU加速的支持也体现出了微软对于未来Web应用中GPU重要性的认可,作为微软近两年来极力打造的一个Web媒体标准,Silverlight能否成功其实很大程度上取决于更加简化代码以及如何更好的调用用户的硬件资源,而GPU加速则正好可以满足后者。
事实上,微软的其他产品也非常注重GPU加速,包括前面我们提到的IE9浏览器,还有Windows 7操作系统中的Direct Compute以及世人皆知的DirectX应用程序接口,这一切都是微软重视GPU的表现。
前面我们主要讲到的是Web中的2D与网络视频播放需要用到GPU加速,相信大家都已经有所了解。但2D与Flash加速相对于我们接下来要说的内容简直就是小巫见大巫。接下来的技术将会让在Web中玩3D游戏变成现实,当然还是需要GPU进行加速。
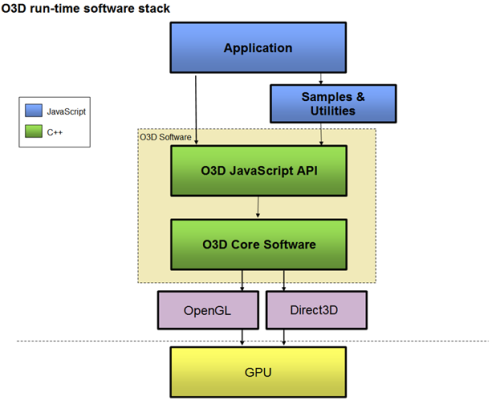
首先我们来看看网络巨头Google推出的O3D API,O3D是一个基于网页的开源的3D应用程序接口,该技术可以独立的工作在操作系统之外,完全基于Web。也就是说该API不受平台的限制,不管你是使用Windows、Linux还是Mac操作系统都可以支持,因为它本身并不是依靠操作系统来运行。
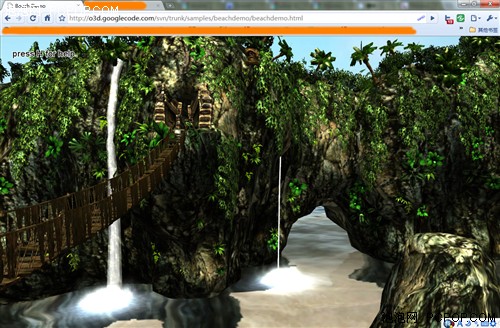
如上图所示,通过O3D应用程序接口可以直接在浏览器中实现3D渲染,渲染的流畅度完全取决与你GPU的计算能力。笔者经过简单的测试,使用笔记本中的8400M GS显卡渲染场景就非常卡,然而使用笔者台式机中的9800GTX显卡进行渲染时,整个场景就非常流畅。
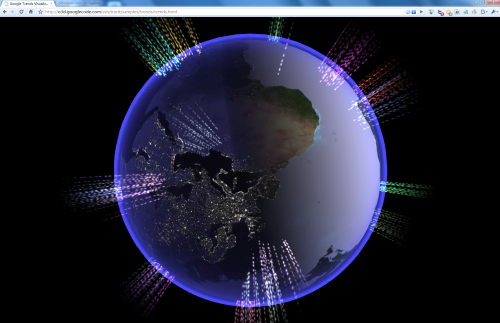
目前,Google O3D还是通过插件的形式安装到浏览器中,感兴趣的朋友可以通过这里安装,Windows和Mac平台的插件都已经直接可以使用,而Linux平台的插件则需要手动编译。同时,Google还提供了大量的O3D演示DEMO,大家可以自行测试。
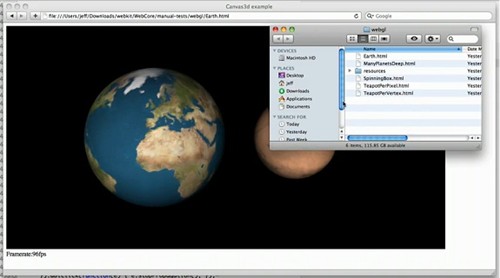
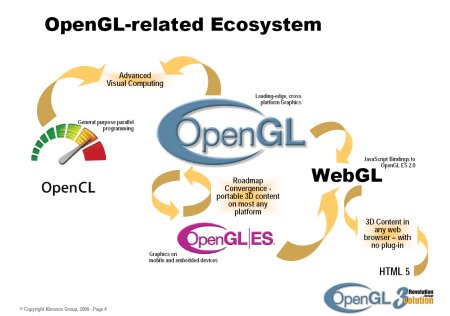
和前面介绍的O3D类似,WebGL也是一种基于Web的图形应用程序接口,目前Webkit内核的浏览器包括Safari、Google Chrome以及Mozilla公司的FireFox都内建了WebGL技术。

WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
WebGL完美地解决了现有的Web交互式三维动画的两个问题:第一,它通过HTML脚本本身实现Web交互式三维动画的制作,无需任何浏览器插件支持;第二,它利用底层的图形硬件加速功能进行的图形渲染,是通过统一的、标准的、跨平台的OpenGL接口实现的。
不管是Google的O3D还是Khronos的WegGL都无疑是要将3D内容从本地搬到网页上来运行,两者都需要GPU加速才能获得更好的效果。从目前来看这两者似乎存在着一些竞争的关系,但我们完全可以相信在未来的两三年之内,在网页上运行大型3D游戏将不再是梦想。
大量的技术以及未来的应用都充分的反映出了一个趋势,那就是GPU将会在未来的互联网应用中扮演着非常重要的角色,正如我们文章标题所说的那样,即使是上上网,有GPU的电脑和没有GPU的电脑可能得到的体验都完全不一样。因为互联网的内容会随着技术的发展而更新,到时候电脑中没有GPU都不行。
反过来说,正是由于GPU提供了更加优秀的计算性能和更低的成本,才使得这一系列技术有发展的根本。我们才有理由相信未来互联网上的内容将会越来越精彩,1080P的在线视频、浏览器中畅玩3D游戏、Linux平台不再为不支持3D游戏而发愁、网页文字的表现更加多样化等等都将实现,而这一切都归功于GPU与3D Web技术的软硬结合。
使用GPU加速Web内容不仅仅可以互联网内容更加丰富,而且从很大程度上降低了CPU的负担,用户在选购电脑的时候就可以直接搭配较低规格的CPU,但是至少需要配备一块独立显卡。而对于选购中高端CPU的用户来说也同样不算浪费,使用GPU加速闲置的CPU资源可以用来处理更多其它的应用,比如一边欣赏着互联网上的高清视频,一边使用闲置的CPU执行大文件压缩等等。
随着GPU的应用范围越来越广,在未来的互联网应用中大规模的采用GPU加速已经成为了一种必然,我们要做的仅仅是等待GPU创造的全新互联网时代的到来。■<
关注我们