四大主流浏览器GPU硬件加速测试对比
泡泡网软件频道3月10日 根据微软的说法,IE9能对整个Web平台进行完全而充分的硬件加速,它全面支持HTML5 GPU硬件加速,借助GPU的效能来渲染标准的Web内容,如文字、图像、视频、SVG(可缩放矢量图形)等网络信息,减少CPU负荷,大大的提高浏览器的速度。硬件加速已经被各大浏览器厂商争相追捧,不同的浏览器使用不同的方法来实现硬件加速,因此它们的表现也不尽相同。微软本周再次发布了一篇测试报告,使用IE Test Drive官方网站上新增的测试项目“圣诞老人的工作”(Santa''s Workshop)来对比测试各浏览器,对比它们在硬件加速方面的表现。
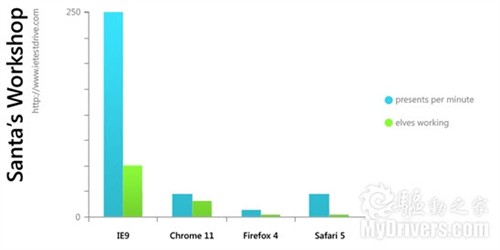
在“圣诞老人的工作”测试中,页面中会有一个成绩面板,上面显示了多少个小精灵在工作(elves working),他们共收集了多少圣诞礼物(presents packed),这些小精灵每分钟收集的礼物数量(presents per minute),在小精灵们收集礼物时你还可以听到圣诞老人“哈哈”的笑声。
这个测试项目主要考验浏览器的SVG和JavaScript渲染性能,它使用了很多新兴的HTML5和SVG模式,比如SVG DOM处理、SVG元素变换、通过HTML5 audio标签播放背景音乐。测试会追踪浏览器的页面渲染帧率,从而决定删除或添加小精灵,当帧率超过55fps,页面中就会新增一个小精灵,当帧率低于 35fps时就会删去一个小精灵。你的浏览器对HTML5 scene渲染的越快,就会有越多的小精灵来帮助圣诞老人收集礼物。
测试地址:http: //ie.microsoft.com/testdrive/performance/SantasWorkshop/
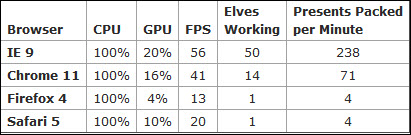
从上面的结果可以看出,IE9的表现远远超过Chrome 11、Firefox 4和Safari 5。浏览器间的差别:
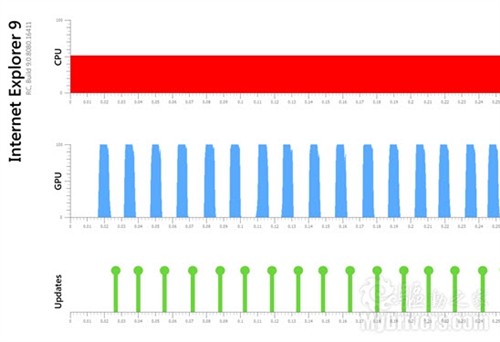
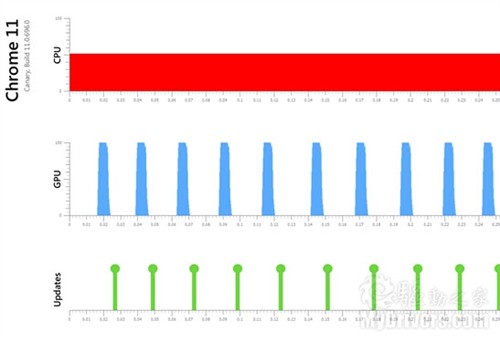
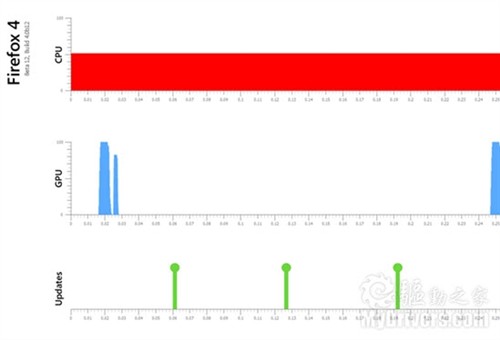
下面分别来看一下不同浏览器在进行“圣诞老人的工作”测试时对CPU、GPU的使用以及帧率。下面表格是微软通过Windows性能工具包得出的,测试平台为戴尔笔记本(2.26 GHz Intel Core i3、4GB物理内存、NVIDIA GeForce GTX 260M、250GB 7200 RPM硬盘、Windows 7系统)。
IE9 RC:50个小精灵每分钟收集238件礼物,动画效果流畅。
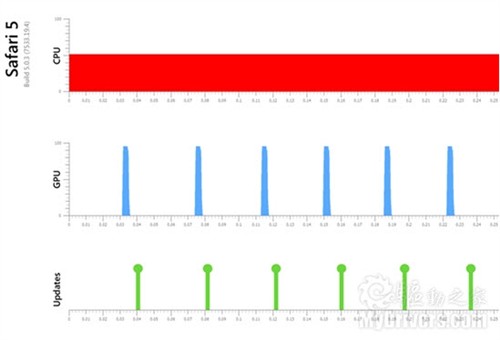
下图中,红色代表了测试中使用了一个完整的CPU内核;蓝色代表了GPU也在渲染场景到屏幕上;绿色是GPU完成场景渲染后屏幕的刷新。
Chrome 11最新开发版Build 11.0.696.0:15个小精灵每分钟收集71件礼物。
Firefox 4 Beta 12:1个小精灵每分钟收集4件礼物,页面刷新帧率为13fps。
Safari 5:和Firefox 4一样,1个小精灵每分钟收集4件礼物,不过其表现比Firefox 4稍好一些,其帧率为20fps。
从上面测试结果可以看出,四款浏览器都使用了一个完整CPU内核和相近的GPU计算,不过每个浏览器能够使用这些资源执行的工作和带来的用户体验却有显著的不同,微软将这归结为完整硬件加速和部分硬件加速的差别,IE9能对整个Web平台进行完整硬件加速,而其它浏览器则仅针对部分Web内容进行了硬件加速。

完整硬件加速VS.部分硬件加速
在IE9中,开发人员能够使用完整的硬件加速。实际上,完整利用GPU是一项极具挑战性的工作,直接写至中级层和库而取代操作系统的本地支持就更加困难了,但是Windows的DirectX在对3D游戏的支持中获取了大量的经验,是当前最高性能的GPU渲染系统。
当你使用其它支持硬件加速的浏览器测试IE Test Drive网站上的项目时,你会发现其性能在某些方面能与IE9不分上下,但是在很多方面相差甚多。这种差距就反应了完整硬件加速和部分硬件加速之间的区别。因为IE支持最新出现的Web标准,它们也可以使用完整的硬件加速。■
最新热点推荐:
关注我们