五大国际知名浏览器HTML5性能支持PK
泡泡网软件频道8月16日 HTML5是近十年来 Web 标准最巨大的飞跃。随着HTML5功能的逐渐丰富, 它任重而道远,致力于将Web带入一个更为成熟的应用平台。在所有超级特性中,最让笔者喜欢的是HTML5推出的 “Web Storage”(Web 存储)API,它弥补了cookie容量小存在的缺陷,让网络开发者们如获至宝。
或许对于很多普通用户来说,这些专业词汇根本不了解也无需了解,用户只需知道就是哪一款浏览器反应快速,简单好用,仅此而已!基于这样的思路,笔者收集了五大热门的国际知名浏览器最新版:Chrome、Firefox、IE9、傲游(Maxthon)、Opera,针对Web Storage性能速度进行了测试,与之一较高下。同时,也希望通过此次横向对比,能够给大家提供有用的参考意见。
在HTML5中,本地存储是一个Window的属性。Web Storage实际上由两部分组成:sessionStorage与localStorage。 sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
整个测试过程主要分为两大部分,一是localStorage写、读入速度;二是sessionStorage写、读入速度。
测试项目一:localStorage写、读入速度
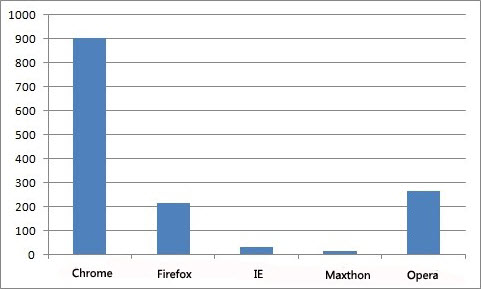
localStorage写入10000次耗时(单位:ms)

localStorage 属于 Web Storage 标准,是HTML5的一部分,又称为DOM Storage。它永久保存在本地(client)。从此次localStorage写入速度测试上看,Maxthon名列前茅,Opera、IE9不相上下,Firefox紧跟其下,Chrome显得略微逊色。
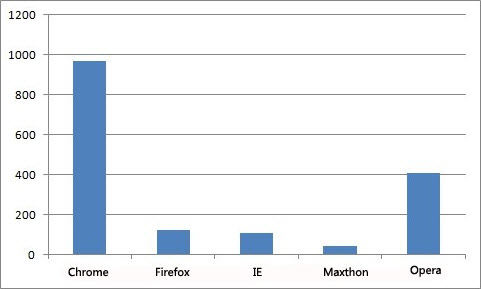
localStorage读入10000次耗时(单位:ms)

localStorage的特点在于容量大、易用、强大、原生支持的优势,数据不会过期,除非由于security 原因或者用户请求,才会删除其数据。根据数据显示,在localStorage读入速度上,Maxthon仍旧遥遥领先,IE9的表现也令人刮目相看,而Firefox和Opera处于中间位置,Chrome的表现仍是不理想。
测试项目二:sessionStorage写、读入速度
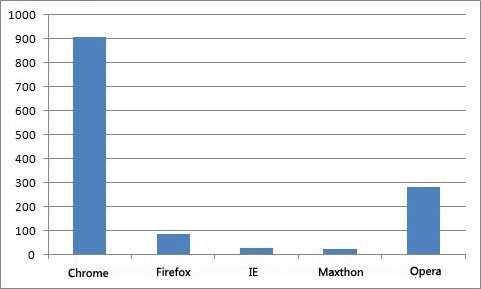
sessionStorage写入10000次耗时(单位:ms)

sessionStorage跟localStorage类似,但sessionStorage 只与当前会话相关,浏览器关闭则删除。其特别之处在于,top browser context及在同一个页面内的所有frame/iframe 共享同一个sessionStorage,不同的page 有不同的sessionStorage。在这次的性能速度测试中,Maxthon的写入速度最快,IE9表现不俗,Firefox在其后紧追慢赶,而Opera、Chrome仍需努力。
sessionStorage读入10000次耗时(单位:ms)

sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。从图5测试结果可以看出,Maxthon表现出色得到了压倒性的胜利,而IE9略微逊色于前者,Firefox有发展空间,Opera读入速度略有滞后,Chrome需进一步提升。
综合上述一系列直观测试结果,我们可以看出,Maxthon相比IE9在Web Storage速度上优势极为明显,且引领的HTML5强大性能支持特征也成为超越IE的另一大武器。Firefox、Opera上升空间依旧很大,而Chrome的表现平平。由此预见,在不久的将来,HTML5所拥有的各种高效率、高性能特性必定会是互联网应用的将大势所趋,而像Maxthon等采用Webkit与IE双核的浏览器已脱颖而出,他们在HTML5上的性能支持是浏览器内在品质的表现,将为HTML5应用到更广阔的Web领域。■
关注我们





